What makes a good design?
A good design tells a story. It can be purely visual, conceptual, and or textual. It has a set audience it is trying to reach. It hooks you in the beginning, pulls you through a flow, and leaves you with an impressive finale, wanting more. It has clean and simple text so you can easily read it without hindrance. It has an established hierarchy for reading and visual comprehension. It's inclusive. Good design helps you get somewhere or something, wether that's through knowledge or application.




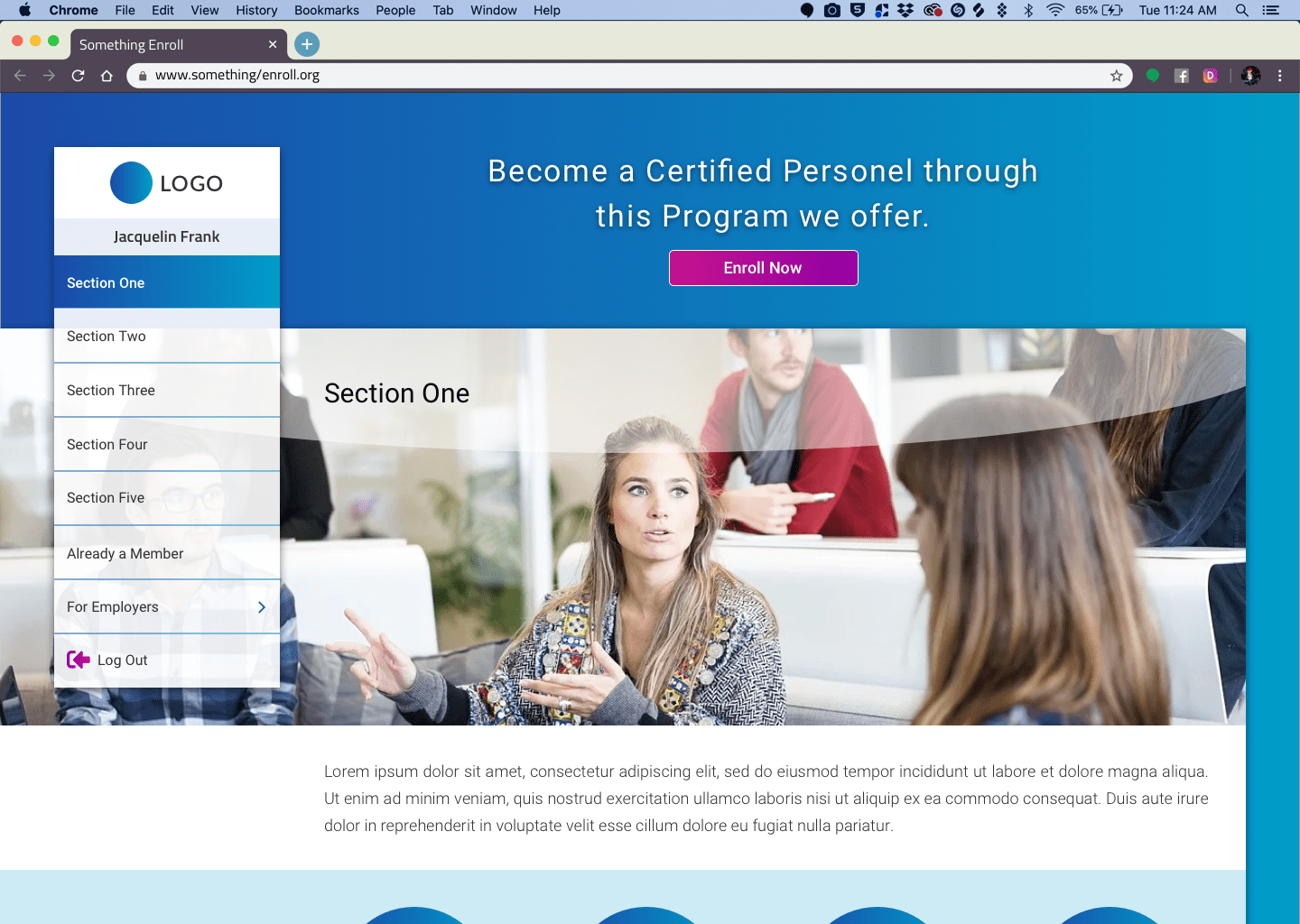
Encanti Music Academy - Web Responsive


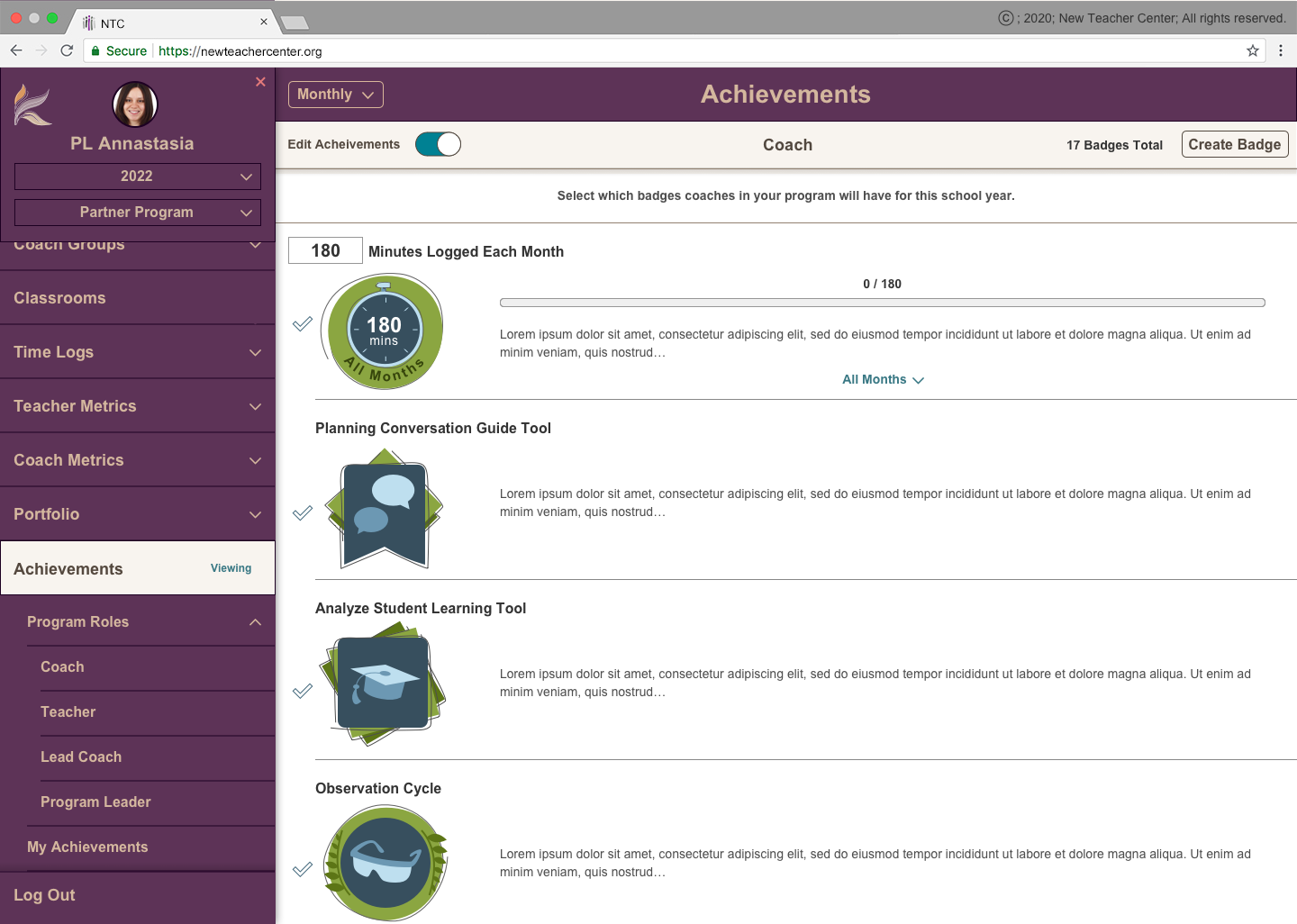
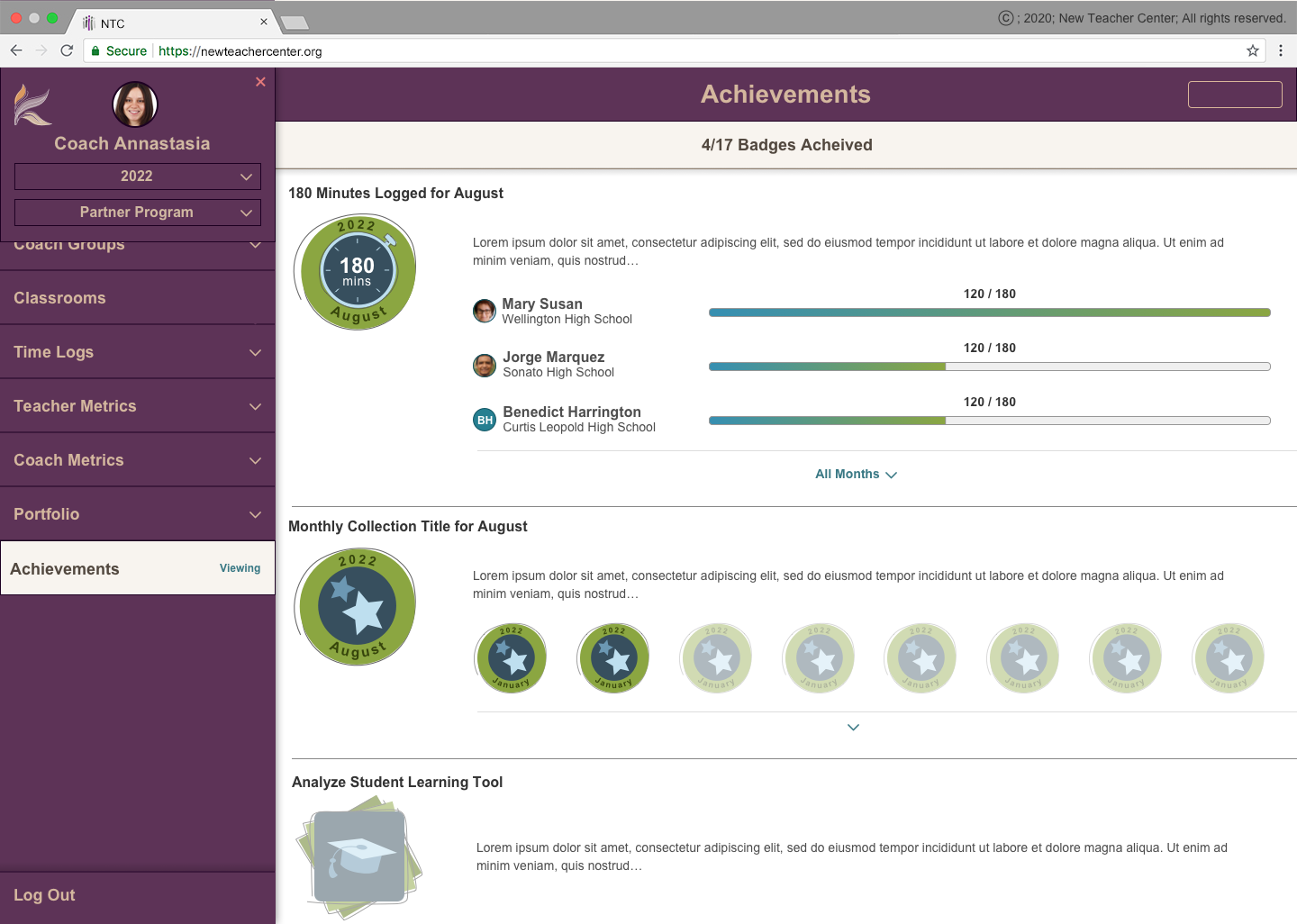
New Teacher Center - Achievements, Web Responsive



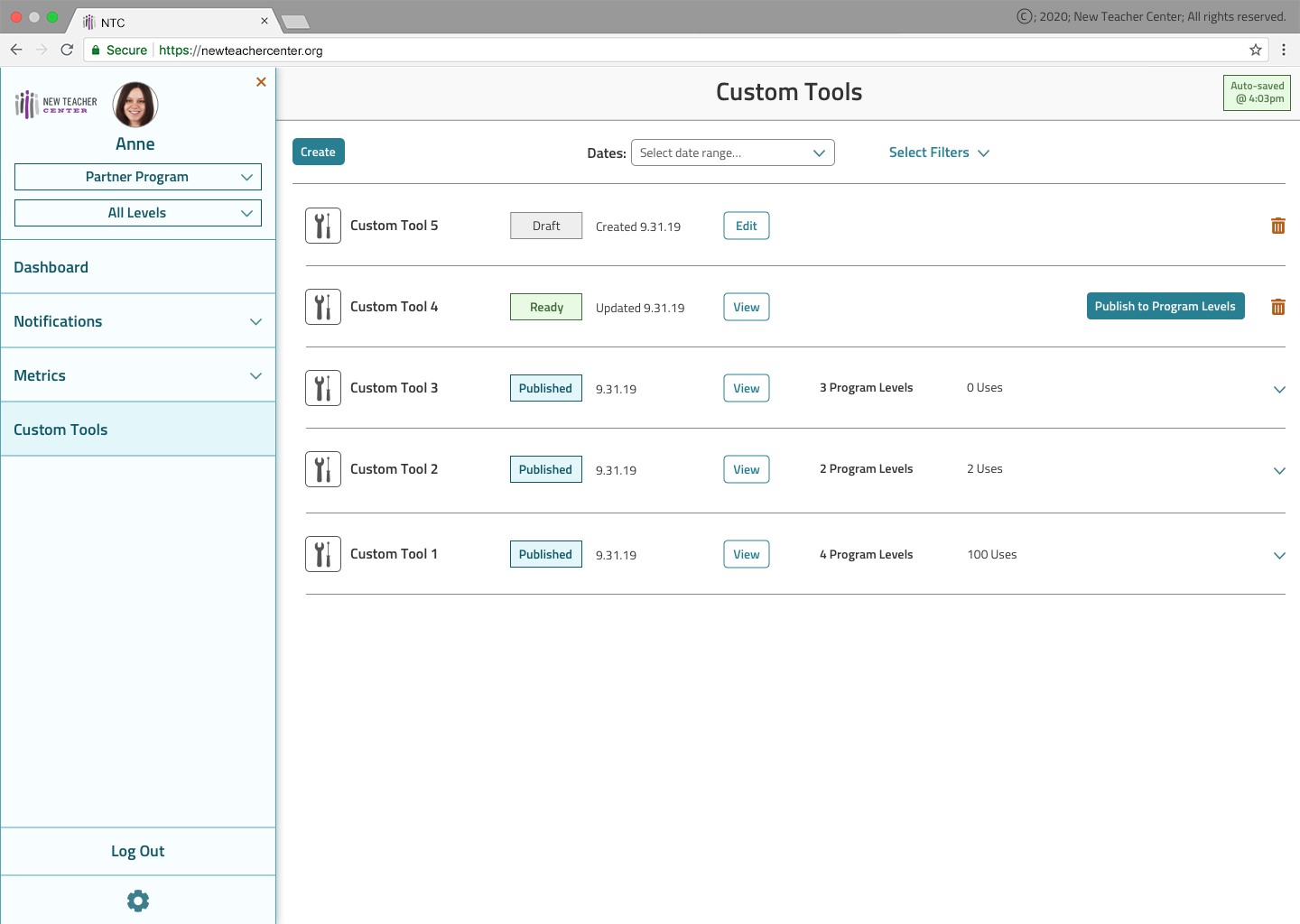
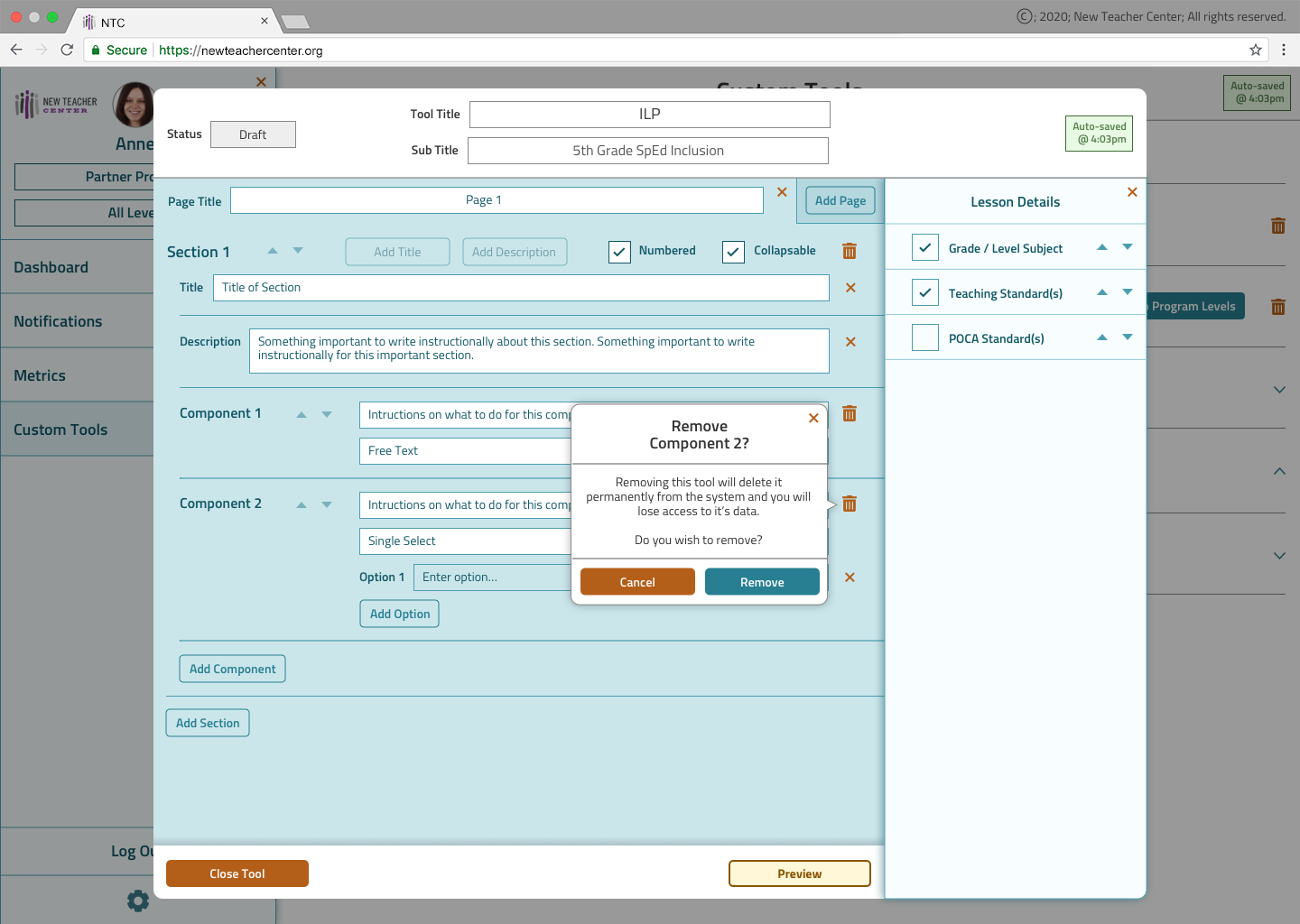
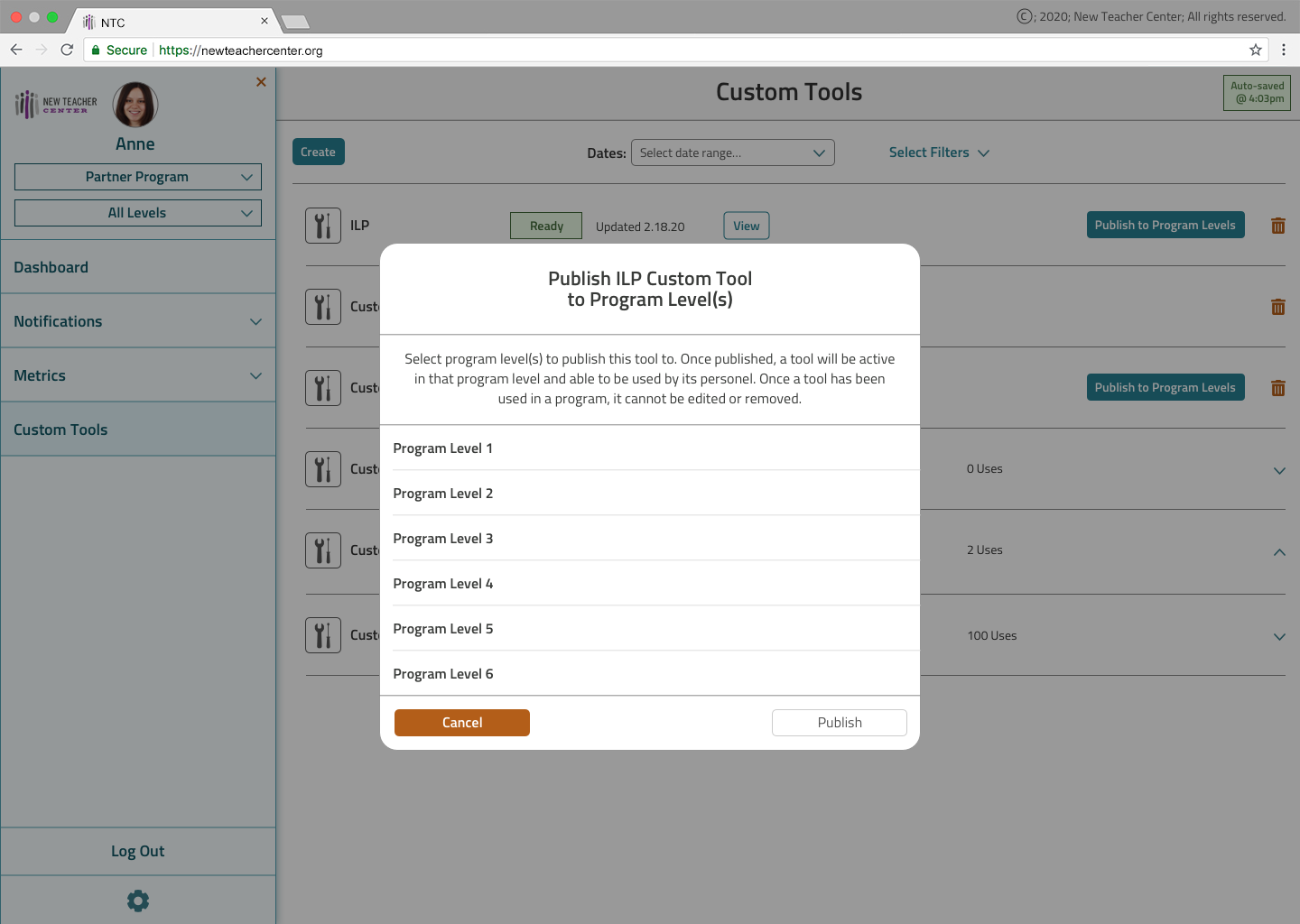
New Teacher Center - Custom Tool Builder, Web Responsive
How do you design UX?
Start from the end! I find my best solutions come from working backwards. Figure out the end goal for your client and users and then make steps back to where your audience will need to begin their journey.
Work with your team. No single person can think of every possible solution or problem and with inclusivity a goal, we want to make sure nothing is left forgotten or unaddressed.
Remember to UX yourself! If you can't organize your work, how will you organize a user interface? Making sure designs are documented and organized properly for sharing among team members or handing off as deliverables to developers is key to an efficient company work flow.
Listen to your users. Having a line of communication with your audience will always go beyond any empathic abilities (great as they are). Testing will verify any solutions you want to build as well as prove their success after implementation.

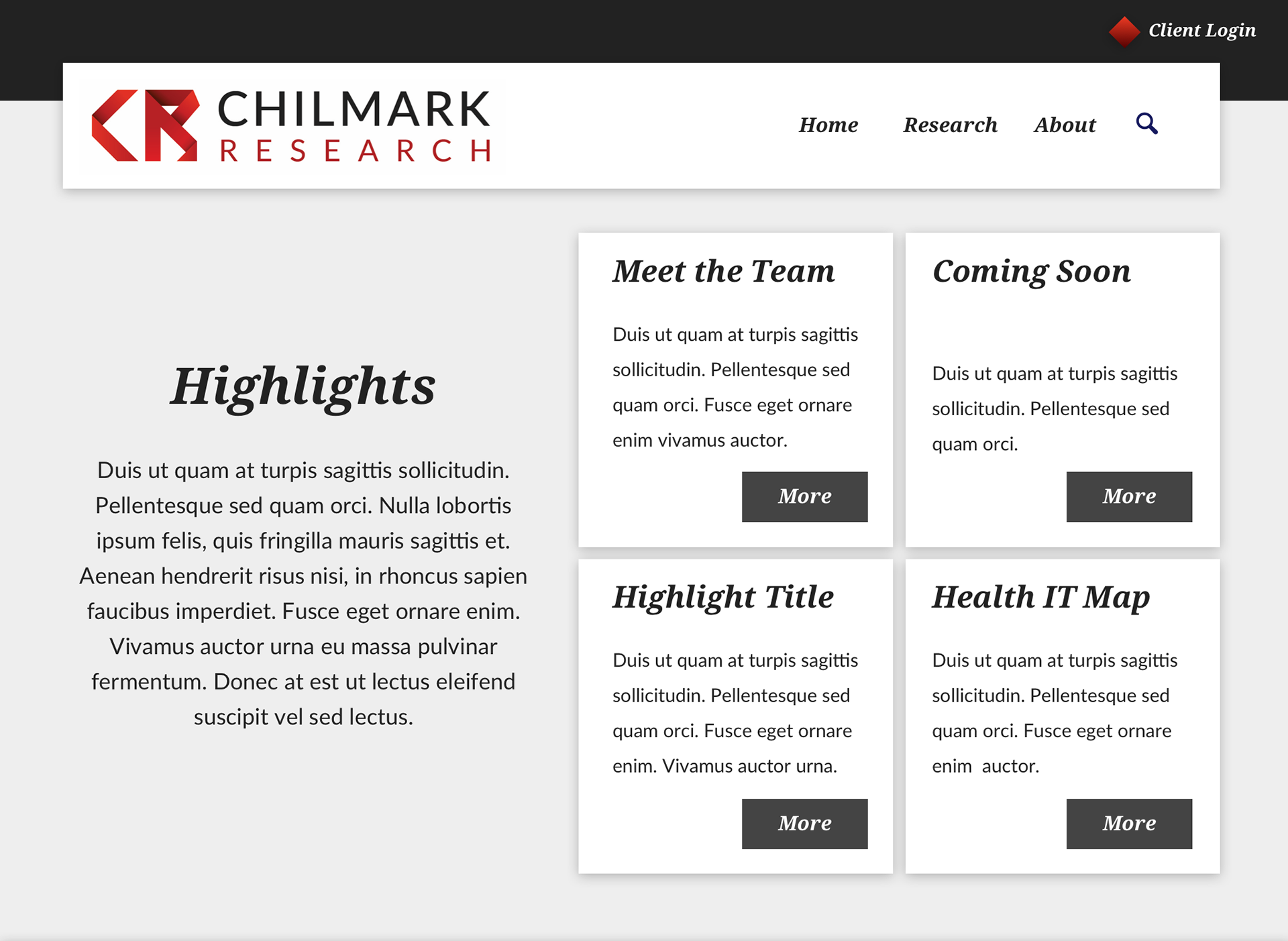
Chilmark Research - Website Redesign, Web Responsive



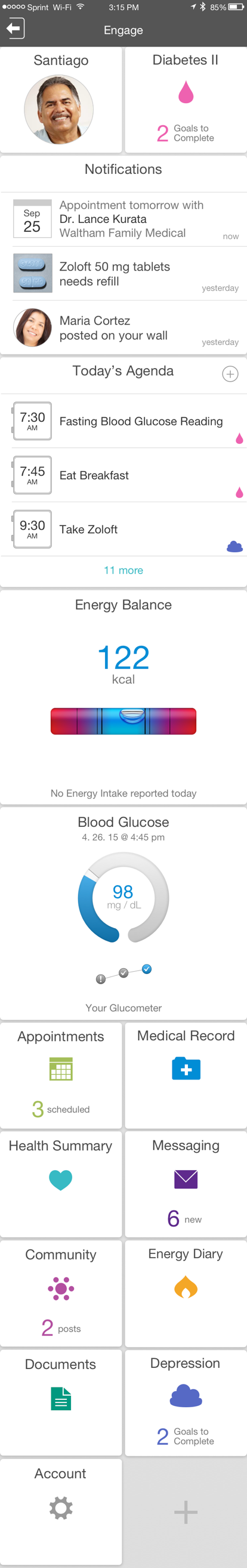
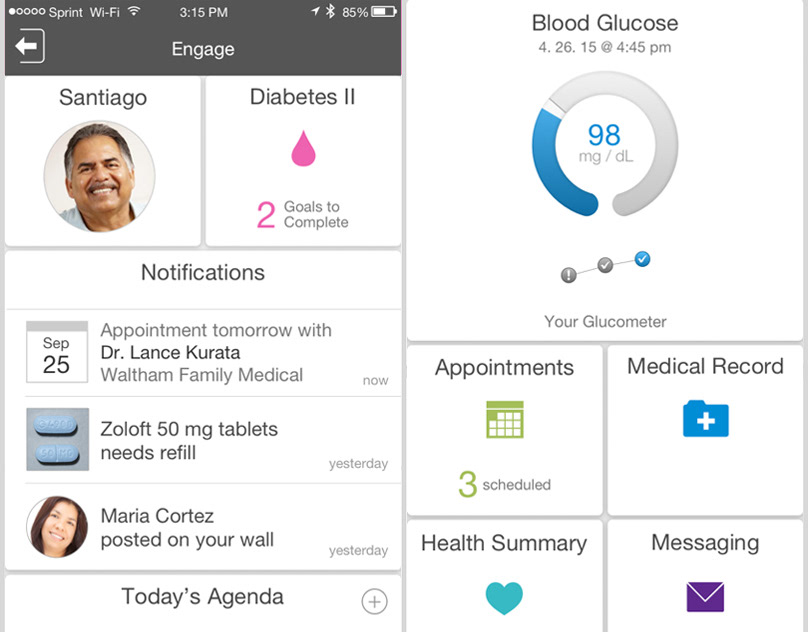
Lumira DX - Patient Portal, Mobile



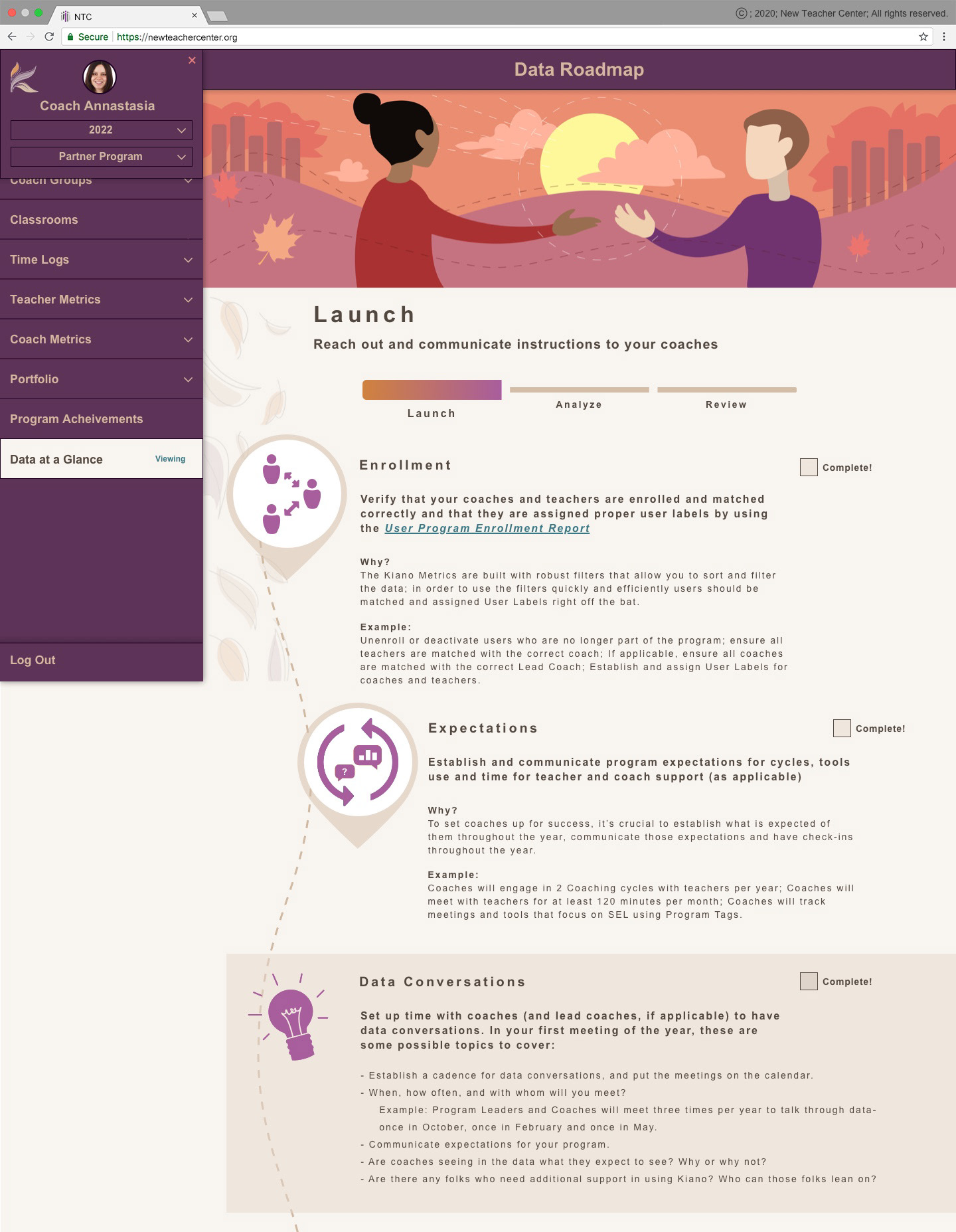
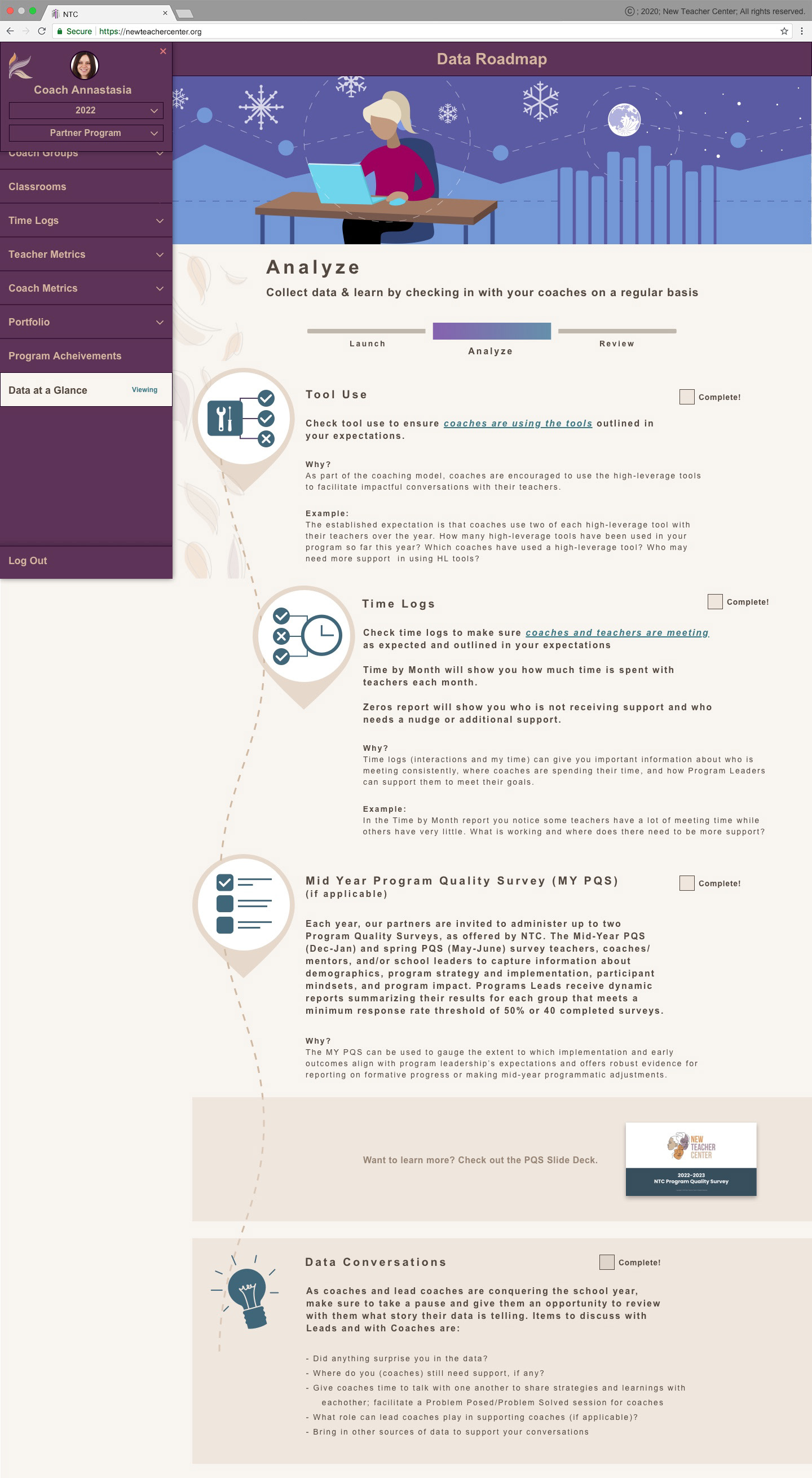
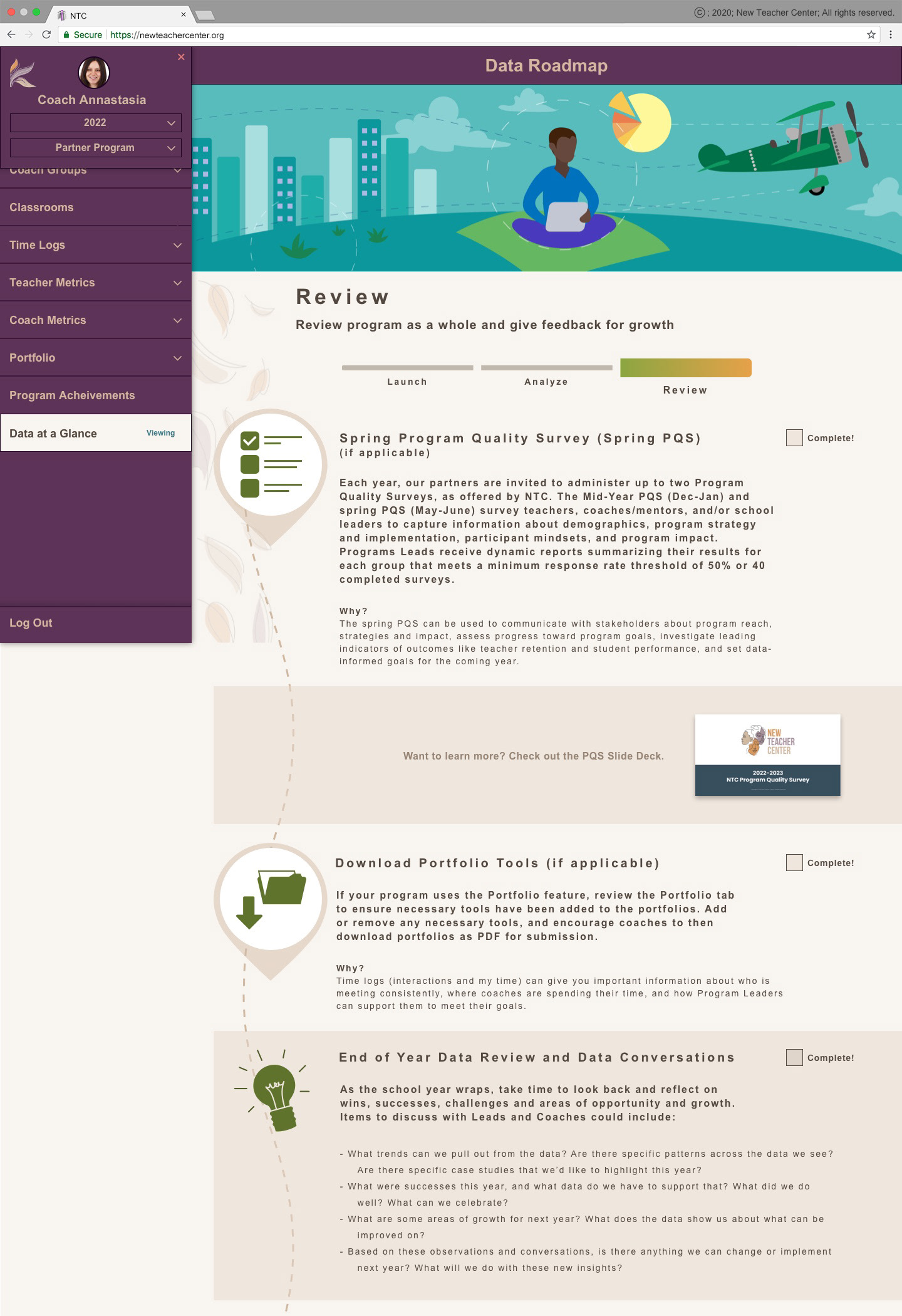
New Teacher Center Data Roadmap Pages, Web Responsive
Who do you design UX for?
At the end of the day, you are designing for your audience. While you can enjoy UX / UI with every fiber in your being, your designs need to speak to your audience, make sense to them, and help them with what they are doing. After all, it's called user experience. This means that accessibility should be a priority. Everyone should be able to use what you build with no barriers to entry or use. What if you were to think about incorporating accessibility measures in the core design rather than making modes or settings for people with different needs? Not only will this help them use your project, it will create a sense of inclusion and community. How could design get better than that?

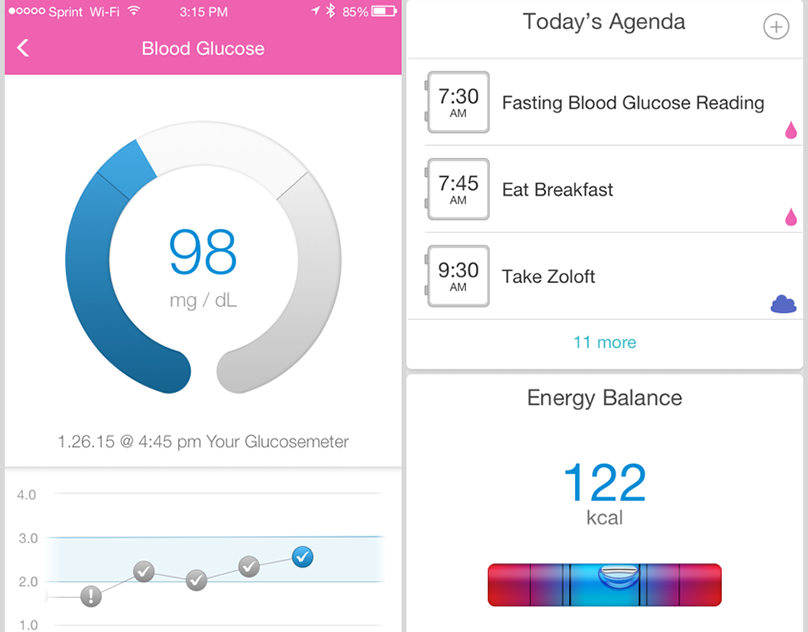
Lumira DX - Doctor Portal, Tablet



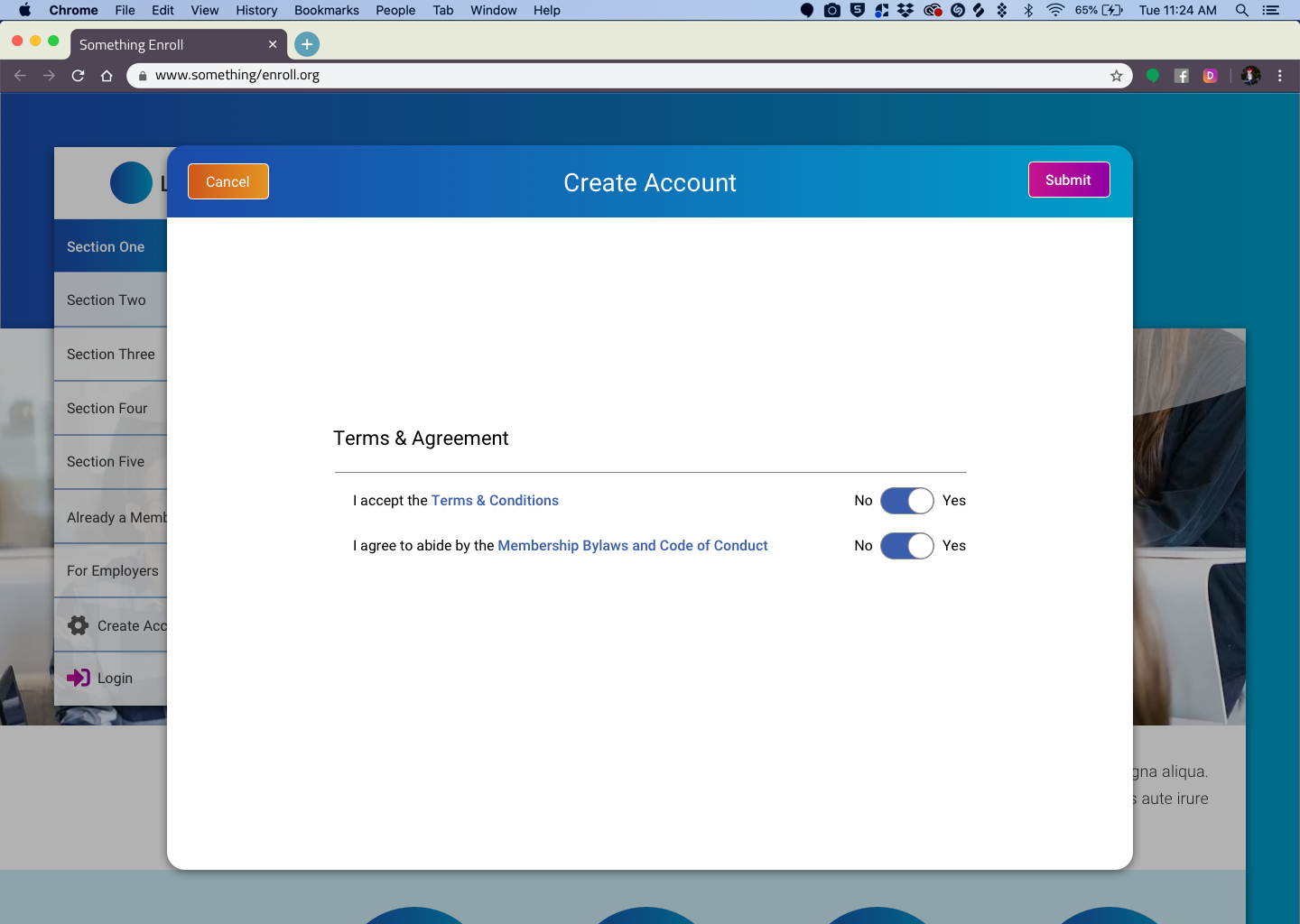
Anonymous Client - Create Account, Web Responsive

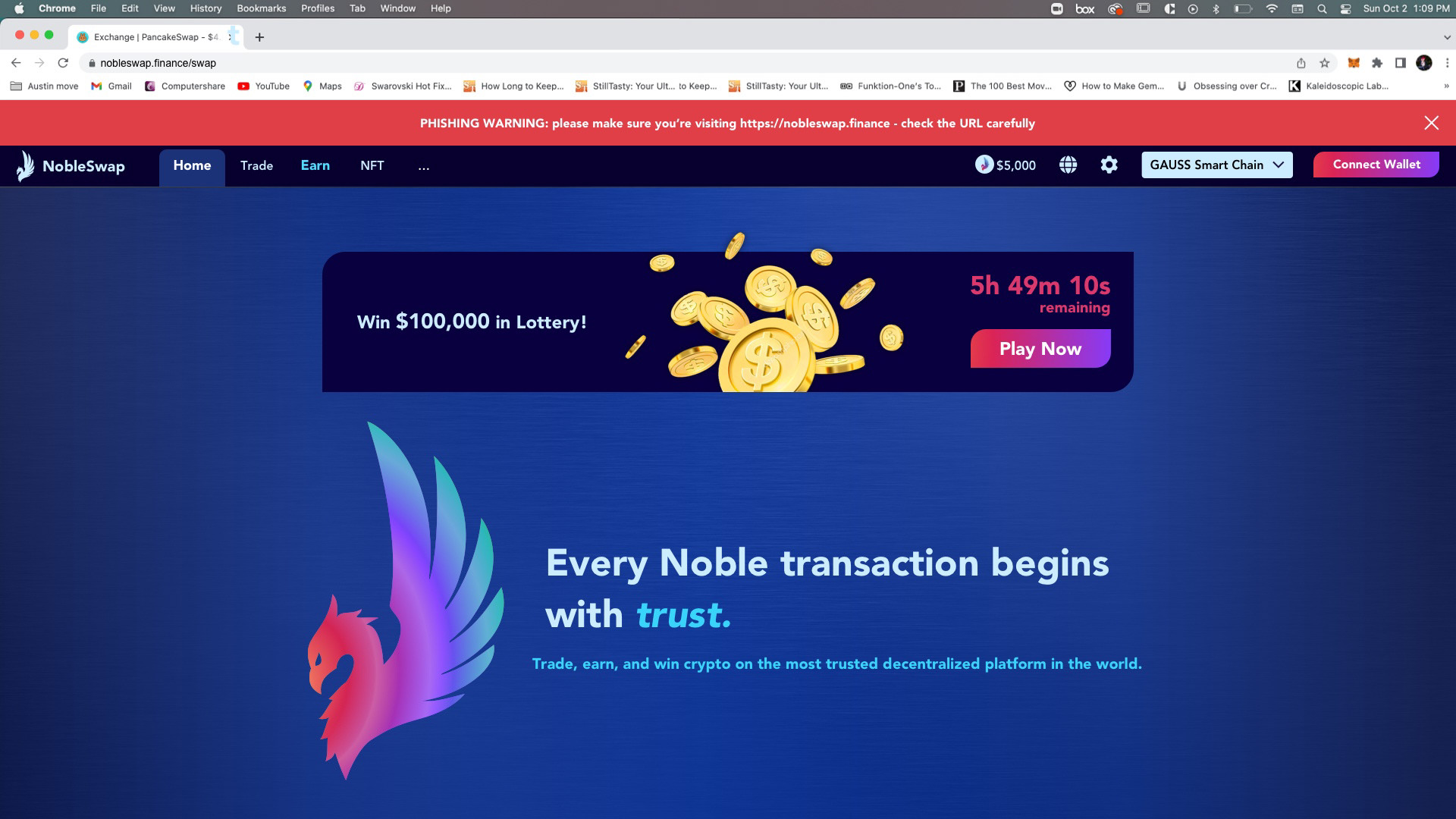
Noble Swap - Website Reskin, Web Responsive
When should you start design?
Now! If you like what you just saw then